728x90
반응형

이전글 깃 사이트 생성 https://lucybutler.tistory.com/191
깃 저장소를 생성 했으면 이제 주소를 입력해서 웹으로 확인 할 수 있게
호스팅 연결작업을 해줘야함

깃 호스팅 연결 했을 때 웹에서 파일이 잘 적용 됐는지 확인 하기 위해
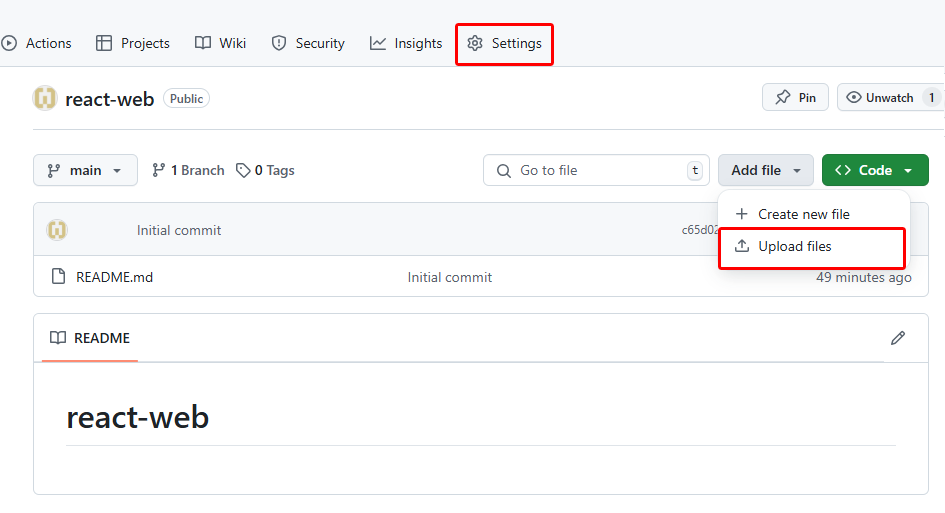
파일 업로드 후 셋팅으로 이동

저는 대충 index 파일 만들어서 텍스트 넣어놨음

파일 등록 후 커밋 하면 위 이미지 처럼 업로드 된 파일 확인이 되면
언제 올라갔는지 커밋 메세지 표시가 됨
확인 됐으면 셋팅 클릭 해서 셋팅 페이지로 이동

셋팅 페이지에서 pages 메뉴로 이동하면
깃 페이지 서버 활성화 여부 체크 하는곳에서 main branch로 변경 후 save

main branch로 연결하면 custom domain이 나오는데
도메인 구매를 안하면 깃허브에서 제공하는 도메인을 사용해야 함
https://(내 깃허브 아이디).github.io/(현재 저장소 이름)/
위 주소 처럼 길게 사용하기 싫고 내 도메인 사용하고 싶으면
무료 도메인이나 유료 도메인 구매해서 연결 해서 사용 하면 됨

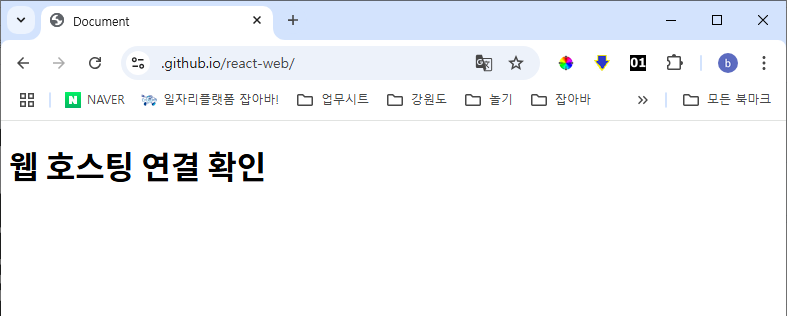
https://(내 깃허브 아이디).github.io/react-web/
이전에 만들었던 저장소 이름 적어서 잘 뜨는지 확인
index 파일 올린게 잘 실행 돼서 텍스트가 잘 뜨는게 보임
확인이 안되면 index파일 확인 해보시고
저장소 이름 잘 적었는지.. 주소를 잘 입력 했는지 다시 확인
728x90
반응형
'PROGRAM > 기타' 카테고리의 다른 글
| 리액트 node.js 설치 후 npm 에러 (0) | 2025.01.21 |
|---|---|
| 깃허브 계정, 아이디 변경 vscode (0) | 2025.01.20 |
| 깃 github 웹 사이트 만들기 (0) | 2025.01.20 |
| vscode 단축키 및 설정 (3) | 2021.09.05 |
| 아톰 단축키 정리 (0) | 2019.11.07 |
